Создание интерфейса
Вопрос о том, каким должен быть интерфейс этой страницы, решался еще на этапе проектирования. На рис. 11.2 показано, как выглядит эта страница, отображаемая в Internet Explorer. Поговорим сейчас о реализации этого интерфейса.
Но вначале пару слов о том, какие возможности предоставляет среда FrontPage 2000 для работы с документом. Основное окно среды, в котором отображается документ, имеет три вкладки - Normal, HTML, Preview - каждая из которых показывает тот или иной облик документа. Создавать документ, в особенности его интерфейс, удобнее всего, пожалуй, на вкладке Normal, где все вставляемые объекты отображаются в обычном виде. Вкладка HTML показывает другой облик этого же документа - его HTML-код. Наконец, вкладка Preview позволяет показать документ в том виде, каким он будет отображаться в Internet Explorer, следовательно, с исполнением программного кода. По этой причине попытка просмотреть ASP-страницы на этой вкладке приводит к возникновению ошибки, поскольку код, предназначенный для сервера, выполниться во FrontPage не может.
В среде FrontPage 2000 есть три варианта, где можно выполнить работу по созданию интерфейса документа:
- На вкладке Normal. Работая с этим видом документа, для вставки интерфейсного объекта достаточно выбрать пункт меню Insert|Form, а затем выбрать из списка нужный интерфейсный объект. Заметьте, при таком способе все интерфейсные элементы автоматически связываются с формой. При желании их можно из формы вынести, а саму форму удалить. После вставки элемента щелчок правой кнопки позволяет открыть окно свойств данного элемента и установить нужные значения свойств.
- На вкладке HTML. Для тех, кто хорошо знает HTML, чаще проще вставить тег, задающий тот или иной объект, и тут же определить его свойства.
- В редакторе VBScript. Программисты чаще всего предпочитают этот вариант. Здесь, конечно же, удобнее работать с программным кодом, но и удобно заниматься проектированием интерфейса, поскольку вставка интерфейсных объектов ведется более привычным способом, - набор этих элементов вынесен, как обычно на инструментальную панель.
Вернемся к нашему документу. На рис. 11.2 можно видеть, что проектируемая страница имеет 9 интерфейсных объектов - 5 командных кнопок, список с названиями книг, список с оценками и два текстовых окна для ввода отзывов и вопросов. Однако это не все интерфейсные объекты, которые в действительности расположены на странице, поскольку некоторые из реально существующих объектов невидимы в Internet Explorer. С другой стороны, список с названиями книг создается сервером программно и потому он виден в Internet Explorer, но не создается и не отображается при работе с документом в среде FrontPage.
Какие же еще интерфейсные объекты следует разместить на нашей странице, помимо 9 вышеупомянутых? Прежде всего, это объект, задающий форму, в которую и вставляются все остальные интерфейсные элементы. Кроме того, мне понадобилось, чтобы у формы были еще два текстовых поля, хранящих название выбранной пользователем книги и фамилию автора. Почему эти поля необходимы, скажу чуть позже, сейчас же отмечу, что, поскольку значения этих полей заполняются не пользователем, работающим с документом, а программным путем, то поля имеют статус "hidden", что делает их невидимыми.
Несколько общих слов о формах. Каждая форма является модулем, в который могут быть встроены различные интерфейсные элементы. Вся информация, введенная пользователем внутри формы, воспринимается, как один блок, и может быть передана получателю при отсылке форме. Тем самым, формы облегчают передачу информации от обозревателя к получателю, в роли которого, чаще всего, выступает сервер. Заметьте, при вставке формы в документ вместе с ней автоматически вставляются и две командные кнопки, имеющие особый статус и предопределенные функции. Кнопка со статусом Reset позволяет производить очистку содержания полей формы - текстовых окон, в которые пользователь мог ввести ту или иную информацию. Кнопка со статусом Submit позволяет отправить информацию, заданную пользователем, получателю.
При задании свойств моей формы я дал ей имя "frmMain", указал, что получателем данных будет ASP-страница узла "qomToBase.asp", задал метод "Post", как метод пересылки данных. Вот как выглядит тег, задающий форму:
<form method="POST" action="qomToBase.asp" name="frmMain" id="frmMain">
Затем я вставил в форму 10 уже упоминавшихся интерфейсных объектов - 2 скрытых и 8 видимых. На деталях процесса останавливаться не буду, а описание соответствующих тегов все-таки приведу:
<input type="hidden" name="Author" id="Author" size="20" > <input type="hidden" name="Title" size="20" id="Title"> <TEXTAREA rows=4 cols=30 id=Question name=Question> </TEXTAREA> <TEXTAREA rows=4 cols=30 id=Opinion name=Opinion> </TEXTAREA> <select size="1" name="Mark" id="Mark"> <option selected value="0">0</option> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> </select> <input type="submit" value="Послать вопрос и/или отзыв и/или оценку" name="btnSendQOM" id="btnSendQOM"> <input type="reset" value="Очистить поле вопроса, отзыва" name="B2"> <INPUT type="button" value="Посмотреть мои вопросы и ответы на них" id=btnLookmyQ name=btnLookmyQ> <INPUT type="button" value="Посмотреть все вопросы и ответы на них" id=btnLookAllQ name=btnLookAllQ> <INPUT type="button" value="Посмотреть отзывы и оценки" id=btnLookOM name=btnLookOM>
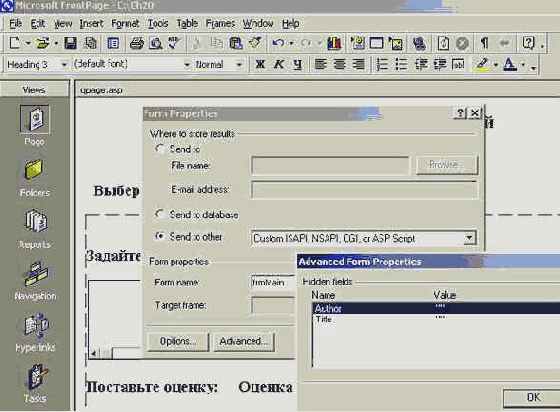
Надеюсь, Вы понимаете, какой из упоминавшихся интерфейсных объектов описывает каждый из этих тегов. Взгляните, как выглядит работа с документом на вкладке Normal в процессе создания интерфейса. На рисунке 11.4 показан процесс установки свойств формы.

увеличить изображение
Рис. 11.4. Вкладка Normal. Установка свойств объекта frmMain
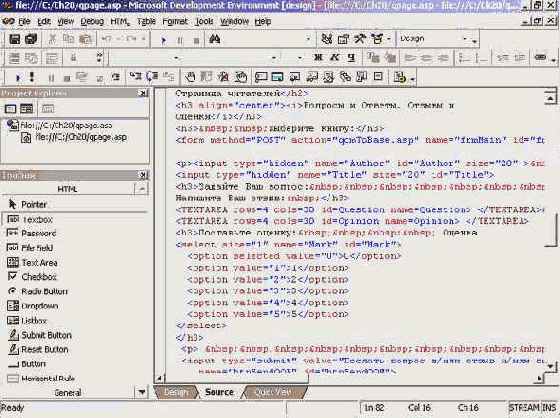
На рис. 11.5 показана работа с тем же документом, но в среде редактора VBScript. Обратите внимание на панель инструментов - Toolbox, содержащую интерфейсные элементы. В окне Source показан HTML-код данной страницы.

увеличить изображение
Рис. 11.5. Создание интерфейса в среде редактора VBScript
Приведу теперь несколько важных комментариев, поясняющих некоторые особенности создаваемого мной интерфейса:
- Прежде всего, поясню, почему список с названиями книг не строится на этапе проектирования интерфейса. Дело в том, что я хочу, чтобы при каждом открытии страницы этот список отражал текущее состояние базы данных, которое по понятным причинам динамически изменяется. Поэтому на этапе проектирования задать элементы этого списка, как это сделано, например, со списком оценок, невозможно. Список строится программно, по данным запроса к базе данных, и соответствующий код работает на стороне сервера. При создании этого интерфейсного элемента ему дается имя "SelectBook".
- В связи с тем, что список SelectBook строится программно, возникает некоторая проблема. Программно построенный сервером интерфейсный элемент не будет принадлежать форме frmMain, а, следовательно, информация, передаваемая при отсылке формы, не будет содержать необходимых сведений о выборе пользователем фиксированной книги, если только не принять специальных мер. Для решения проблемы и вводятся скрытые поля формы с именами Title и Author, содержащие название книги и фамилию автора. Хотя эти поля создаются на этапе проектирования документа, их значения заполняются программно. Соответствующий код работает уже на клиентской стороне и встроен в обработчик события Change элемента SelectBook. Как только пользователь сделает новый выбор в списке, соответствующая информация будет передана в поля Title и Author. Это позволяет при отсылке формы серверу, наряду с другой информацией передать данные о той книге, которую выбрал пользователь.
- Давайте теперь поговорим о командных кнопках, почему их пять, а не две - Reset и Submit. Прежде всего, заметьте, что эти две кнопки в форме присутствуют. Статус Reset имеет кнопка с заголовком "Очистить поле вопроса, отзыва", статус Submit - кнопка "Послать вопрос и/или отзыв и/или оценку". Можно ли было ограничиться только этими двумя кнопками? В принципе, да. Когда у пользователя, как в нашем случае, несколько вариантов возможных действий, - посмотреть отзывы, задать вопрос и так далее, то достаточно ввести в форму, например, флажки или переключатели, с помощью которых пользователь фиксировал бы желаемое действие. Анализ состояния флажков на странице, которой передается информация из формы, позволил бы выполнить нужное действие. Я решил, однако, иметь две разные страницы, которым передаются данные из формы. ASP-страница qomToBase будет вызываться тогда, когда данные из формы - вопрос, отзыв, оценка - записываются в базу данных. Эта страница будет вызываться при нажатии
кнопки со статусом Submit. Другая ASP-страница - qomFromBase - будет вызываться тогда, когда требуется вывести на экран пользователя информацию, хранящуюся в базе, - вопросы и ответы, имеющиеся отзывы и оценки. В отличие от предопределенных действий, связанных с кнопкой Submit, в этом случае вызов ASP-страницы и передачу ей информации придется организовать программно в обработчиках события Click соответствующих командных кнопок.
