а пунктирный прямоугольник покажет, где
Шаг 4

Шаг 4

4.
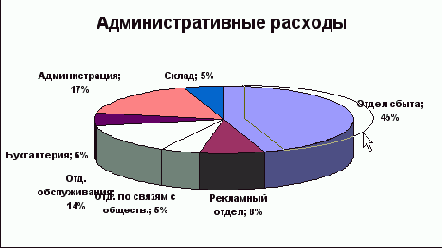
- Чтобы отделить сектор от диаграммы, отпустите кнопку мыши. Обратите внимание, что вместе с сектором автоматически переместилась и его метка.
Шаг 4

Шаг 4

Шаг 4

5.
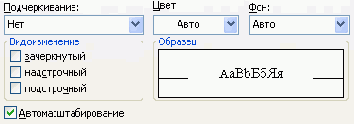
- Вкладка Выравнивание служит для изменения параметров выравнивания текста диаграммы. Опции списков по горизонтали и по вертикали определяют выравнивание текста в пределах текстового блока. Опции раздела Ориентация позволяют создать наклонный или вертикальный текст.
Шаг 4

4.
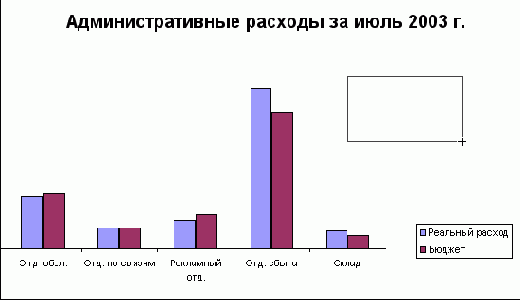
- Наберите текст. Если он небольшой, то поместится в рамках выделенного текстового окна. Не будьте многословны! Не вошедшая в текстовое окно часть текста не будет видна. При необходимости размер текстового окна можно увеличить. Для этого достаточно переместить один из маркеров, расположенных на рамке блока.
Шаг 4

- Чтобы построить стрелку нужного размера и в нужном месте, переместите курсор в область диаграммы, нажмите кнопку мыши и, не отпуская ее, нарисуйте стрелку. Отпустите кнопку мыши.
Шаг 4

3.
- Щелкните на кнопке
